It consists of three web performance metrics; There is not much information available right now on how you can fix these issues, but there are some of the practices which can help you resolve Cumulative Layout Shift (CLS) ‘More Than’ for your web pages.
What is Cumulative Layout Shift?
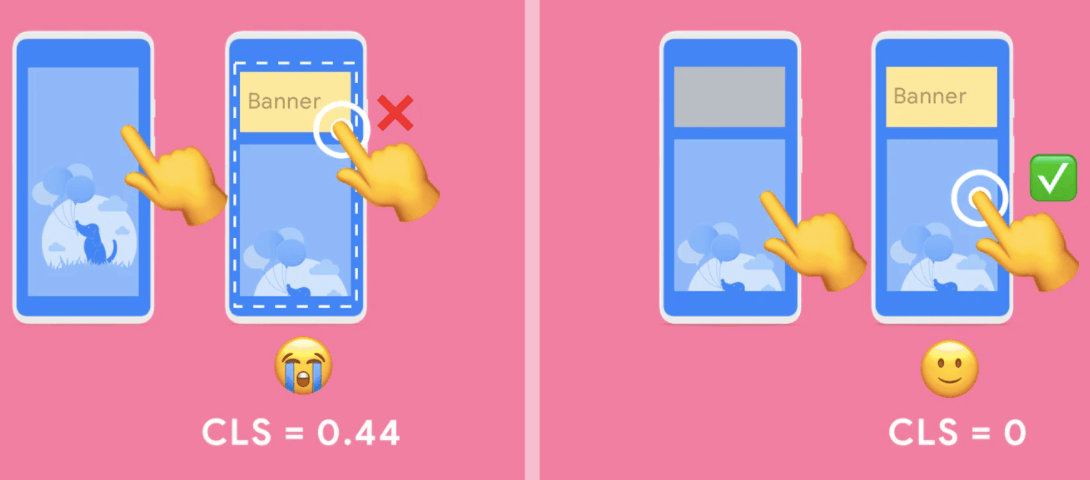
It is a page metric that reports page stability. In simple terms when you load a web page, start reading or performing any actions, and if suddenly the content or elements of the web page jumps or changes then it may cause issues taking into consideration users’ viewing experience.
The example above shows that a sudden load of elements above the order confirmation box caused an accidental click. The CLS is average of all such page content shifts.
What Causes High CLS?
There may be a number of issues which can cause higher CLS but I will point out some of the major reasons;
Lazy Load Content ReflowImages without dimensionsAd InjectionEmbeds, and iframes without dimensionsA content waiting to load due to slow response
Lazy Load Content Reflow
Lazy Load is a wonderful plugin that loads the images only when a page is scrolled and content comes in the viewport. But many times this causes the content to shift up and down causing reflow, where the content below or around the image gets pushed to make room for the freshly loaded image.
Ad Injection
Ads are one of the largest contributors to layout shifts on the web by pushing visible content you’re viewing down the page. It does it by loading the Ad units after the page is loaded causing significant Jank.
Element Waiting to Load due to Slow Response
Sometimes due to slow HTTP response, few elements may take some time to load causing content to shift up or down.
How to Fix High CLS Error in Web Vitals?
If the images take time to load and content takes up space for the images. Then when the content loads it shifts the content down causing layout instability. For images causing Content Shifting (Jank), reserve the required space with CSS aspect ratio boxes. This approach ensures that the browser can allocate the correct amount of space in the document while the media is loading. You can read this post for Jank Free Image Load. Lazy loaded images can also cause the issue, they can create a huge space before taking up the image space. If you are facing the Content Reflow issue due to image Lazy Loading than you can read this article for the solutions. If placing ads in the content, ensure shifts are eliminated by reserving the slot size. Use placeholder if there is no ad returned rather than collapsing the reserved space. If you are using WordPress than a Good Ad Plugin like Ad-Inserter will take care of keeping the correct space for the Ads so you do not need to worry.
Avoid Dynamic content, dynamic content is the one which gets inserted after the page is loaded. Especially the content above the fold, for example, newsletters, signups, related posts in the content DOM. Resort from loading this type of content above the fold, if possible try to use Pop-up Box. Slow HTTP response from the server could also cause Content Instability. If you are using a CDN and it takes high milliseconds for loading the elements indented and this causes the content to jump then you need to either create a space in DOM or synchronize the load with other elements. There are also other causes for high CLS, you can find a detailed guide to optimize CLS on the Web.Dev Official Site Conclusion: The post doesn’t contain any technical or code related solutions but gives an overview of what exactly causes the issue and how can you approach fixing the problem. If you’ve any thoughts on Fix CLS Issue Error in Core Web Vitals in GSC, then feel free to drop in below comment box. Also, please subscribe to our DigitBin YouTube channel for videos tutorials. Cheers!